Protected: Understanding the Python Webservice
Nested Quotations: Feedback Requested
How should nested quotations be handled by CiteIt.net?
Nested quotations are quotations of quotations.
Example:
Imagine a system that allows any level of nested quotations. (More quotations could be added to this:
Hi Joe
What do you think of Sally’s comments about why Jesus’ ministry debut was met with such wrath?
A few of the verses that Jesus did not read that stand out to me are:
The Spirit of the Lord God is upon me,
because the Lord has anointed me
to bring good news to the poor;[a]
he has sent me to bind up the brokenhearted,
to proclaim liberty to the captives,
and the opening of the prison to those who are bound;[b]
2 to proclaim the year of the Lord’s favor,
and the day of vengeance of our God;
.. snip ..
4 They shall build up the ancient ruins;
they shall raise up the former devastations;
they shall repair the ruined cities,
the devastations of many generations.
5 Strangers shall stand and tend your flocks;
foreigners shall be your plowmen and vinedressers;
6 but you shall be called the priests of the Lord;
they shall speak of you as the ministers of our God;
you shall eat the wealth of the nations,
and in their glory you shall boast.
Walter Brueggemann talks about the “prophetic imagination“, but imagination can sometimes be taken too far. Was Jesus reigning them in?
–Esther
Hi Esther,Have you heard the theory that the reason why Jesus’s ministry debut was met with wrath was that he didn’t read the rest of Isaiah 61, not just that he was claiming to have fulfilled scripture.
-Amy
– SallyHi Amy, so many people are familiar with the opening of
Isaiah 61, but are unfamiliar with the “P-E-T” (punitive, exclusionary, and triumphalist) verses that he refused to read. Click through Jesus’s quote to see the rest of Isaiah 61.
16 And he came to Nazareth, where he had been brought up. And as was his custom, he went to the synagogue on the Sabbath day, and he stood up to read. 17 And the scroll of the prophet Isaiah was given to him. He unrolled the scroll and found the place where it was written,
“The Spirit of the Lord is on me,
because he has anointed me
to proclaim good news to the poor.
He has sent me to proclaim freedom for the prisoners
and recovery of sight for the blind,
to set the oppressed free,20 And he rolled up the scroll and gave it back to the attendant and sat down. And the eyes of all in the synagogue were fixed on him. 21 And he began to say to them, “Today this Scripture has been fulfilled in your hearing.” 22 And all spoke well of him and marveled at the gracious words that were coming from his mouth.
This is written up as Issue #25 for the web-service on Github
Understanding the CiteIt.net Front-end Code
Video Transcript
Hello, this is Tim Langeman, creator of CiteIt.net:
a citation app which enables web authors to easily demonstrate the authenticity and context of their quotations to skeptical and curious readers.
Today’s video is targeted at developers who want to learn more about how to use the CiteIt.net javascript library, with the goal of integrating it with their own website or CMS and the CiteIt.net web service. It assumes that the developer has the ability to upload the sample code to a public website.1
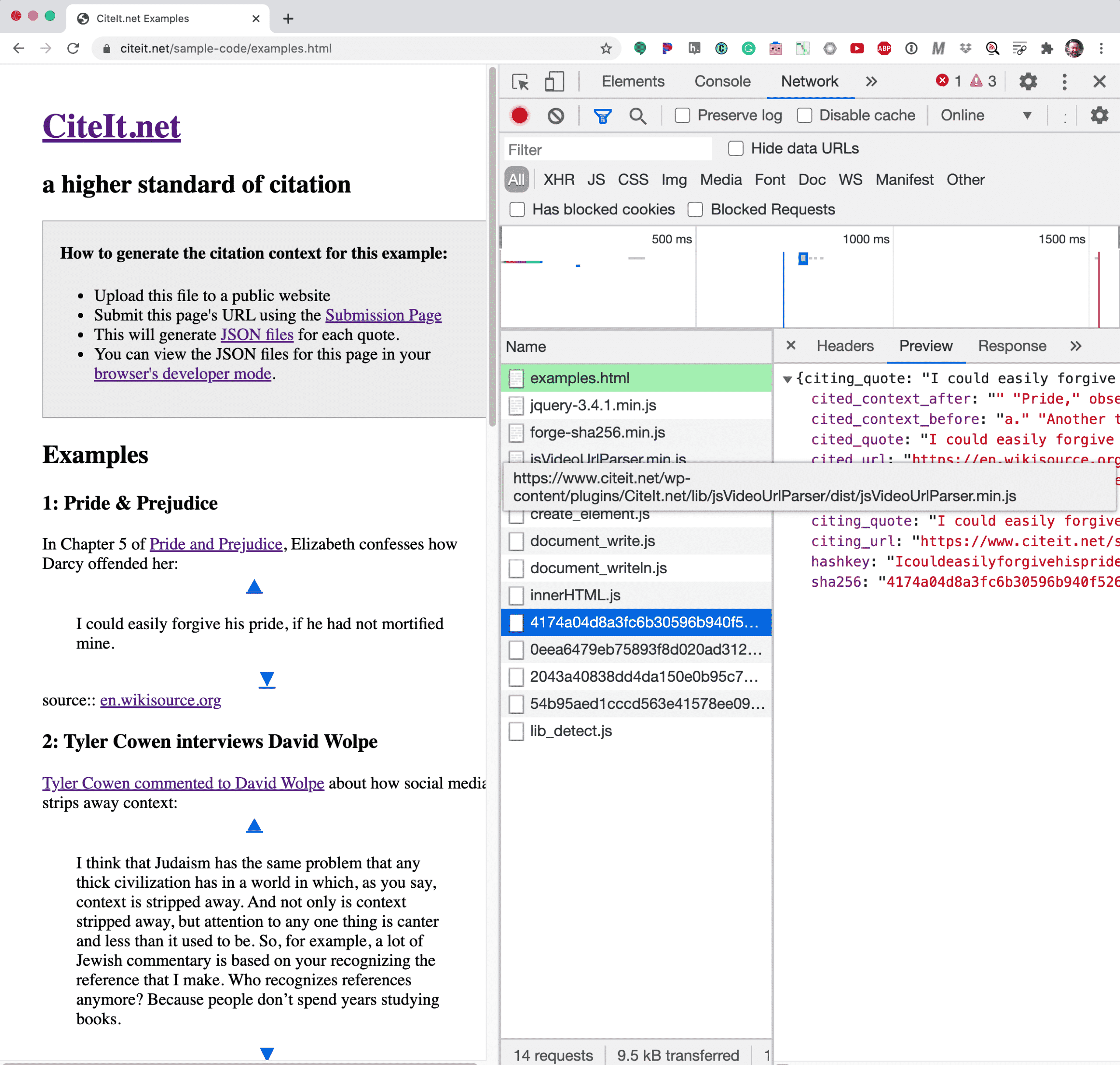
Let’s start by going to the CiteIt.net home page and clicking on the Sample Code examples.
- We see a plain, bare-bones html page that contains several examples.
- We also see the blue CiteIt.net expanding arrows above and below the quotations.
- If the user is using Chrome, we can enter the Developer mode by right-clicking on the web page’s background and select “Inspect“.2
- Next, click on “Network” 3 and then Reload the page.
You should notice a few numerically-named JSON files.

Notice the highlighted JSON file: 4174a04d8a3f.. .json
If you select a JSON file from the networking panel, you should be able to inspect the field values and observe that the JSON file contains the contextual data for each quote.
This JSON file is requested by the example page’s javascript and the data is saved to a hidden div on the page.
The page dependencies are:
- jquery.min.js: used for dom manipulation and popup window
- forge-sha256.min.js : calculate the hash
- jsVideoUrlParse.min.js : detect if the cited URL is a media provider (YouTube, Vimeo, Soundcloud)
- Main logic: CiteIt-quote-context.js
CiteIt-quote-context.js queries your Html for the following:
<blockquote> and <q> tags that contain a “cite=url” attribute.
It then uses forge-sha256.min.js to create a hash. The hash key is:4
Having constructed a sha256 hash identifier, CiteIt-quote-context.js downloads the JSON file with that name from read.citeit.net.
CiteIt-quote-context.js then adds a hidden div#citeit_container to the bottom the the page.
It then appends the JSON content to the hidden div so the blockquote or q tag can later display it if clicked on.
Download Sample Code
So let’s go to GitHub to download the Sample Code to get started
Let’s click the green “Code“ button and select “Download Zip“.
Upload Sample Code to your Website
I’ve already got a copy of the sample code on the CiteIt.net website so for demonstration purposes, I’ll extract and rename the file to sample-123.
I’ll use my FTP client to upload this folder to the my website.
Inspect Code before Indexing
I’ll then load the page in my browser:
I notice that the page looks normal, except for the blue contextual arrows, which don’t appear because the the JSON files don’t exist yet for the quotation on this URL.
Submit URL to be Indexed
The contextual JSON file can be created by clicking on the “New Submission” link in the footer.
Submit the url of a page that contains the CiteIt.net javascript libraries and a quote tagged with a <blockquote cite=url> or <q cite=url> tag.
Inspect Code after Indexing
Now that we have submitted the URL for indexing, we can reload the cited page to view the contextual data.
Saving JSON Files locally
The sample code saves a copy of the JSON files to a local folder, but points the reader to the read.citeit.net CDN. This is done to simplify the deployment process but a local configuration can be setup by a knowledgeable developer.
Let’s go back to the FTP client and open the CiteIt.net_json folder. We can see the JSON files and you should observe that the filenames of your JSON files are different because the URL of your site is different.5
Footnotes
It is possible to run CiteIt.net’s expanding quotations on a local server by running your own instance of the web service which has access to your private pages.↩
Other browsers have different Developer Tools which enable similar functionality.↩
You may have to expand the list of options if you window is narrow.↩
The protocols are filtered out of the URLs so that sites can change the protocol (from http to https)↩
The filename is determined by a hash of the hashkey.↩